WordPress構築サイトに、Instagramタイムラインの埋め込みを行う方法
コンテンツ
WordPressプラグインの「Smash Balloon Social Photo Feed」を使用した埋め込みの方法をご紹介します。
Smash Balloon Instagram Feedの使い方
「Smash Balloon Social Photo Feed」インストール
WordPressプラグインの「Smash Balloon Social Photo Feed」をインストールします。

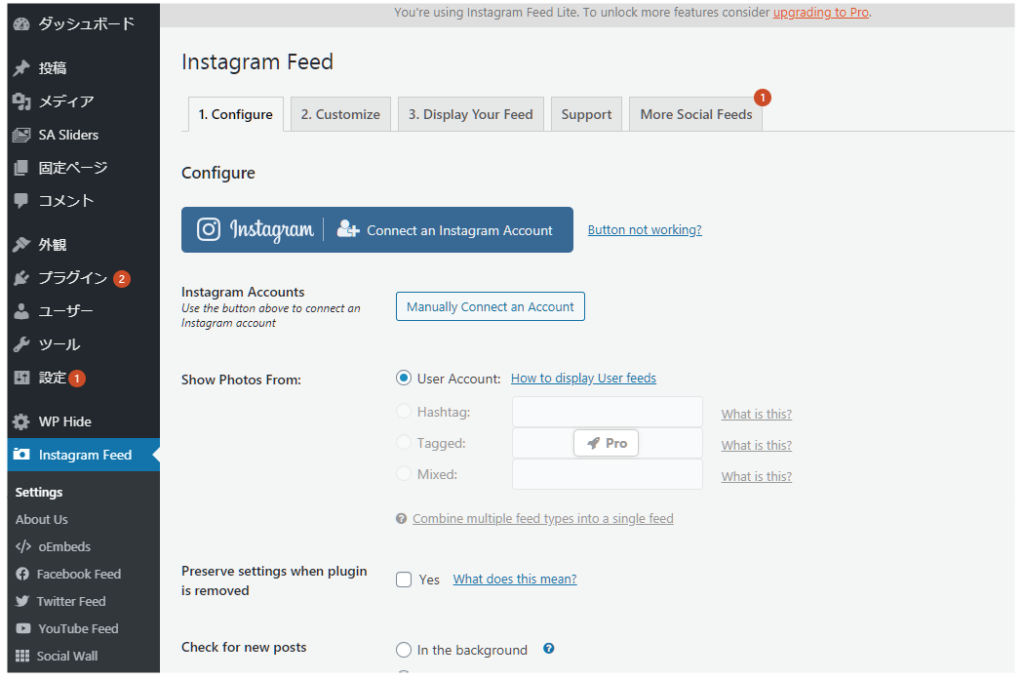
WordPressプラグインの「Smash Balloon Social Photo Feed」をインストール後、有効化すると管理画面のメニューに項目「Instagram feed」が表示されます。

Instagramアカウントの認証
設定画面のタブ「1.Configure」を選択し、下記ボタンをクリックしてInstagram認証を行います。

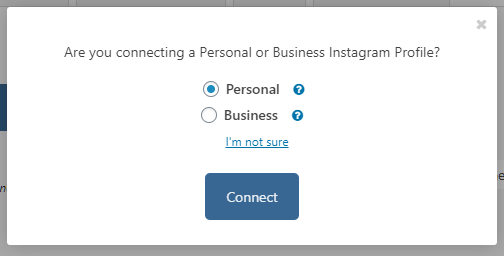
Instagramアカウントの種類「Personal」「Business」を選択します。通常アカウント作成時はPersonalになっています。

インスタグラムのログイン画面が表示されます。ここでインスタグラムにログインを行います。

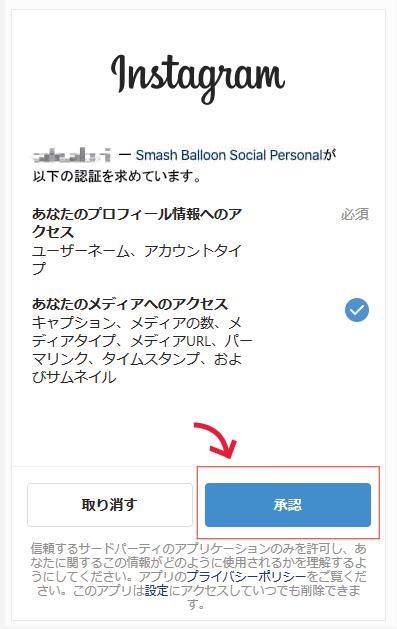
ログイン後「承認」ボタンを選択します。

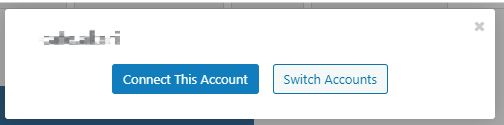
承認後、下記のアカウント接続画面が表示されます。「Connect This Account」ボタンを選択し、アカウントに接続します。

Instagramタイムライン表示設定
InstagramタイムラインをWordpressホームページに表示します。
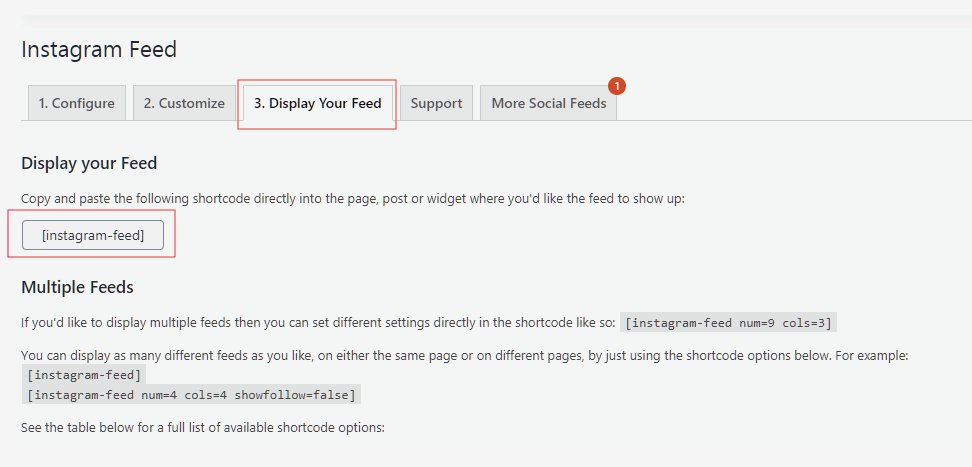
「3. Display your Feed」タブの設定画面に Instagramの写真を表示させるショートコード「instagram-feed」をコピーします。

Instagramを表示する[ページ]、[投稿]、または[ウィジェット]に直接貼り付けます。
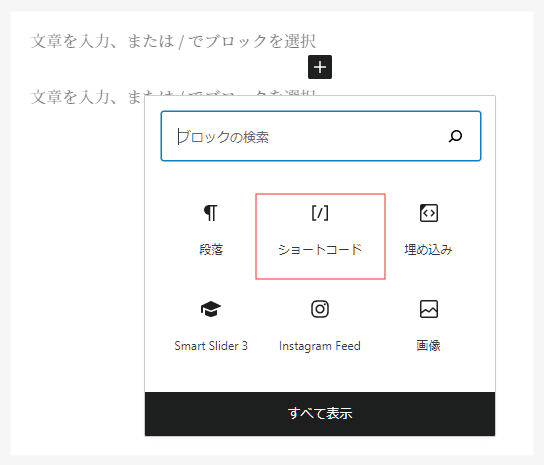
ブロックエディタで「ショートコード」を選択します。

[instagram-feed]を貼り付けます。

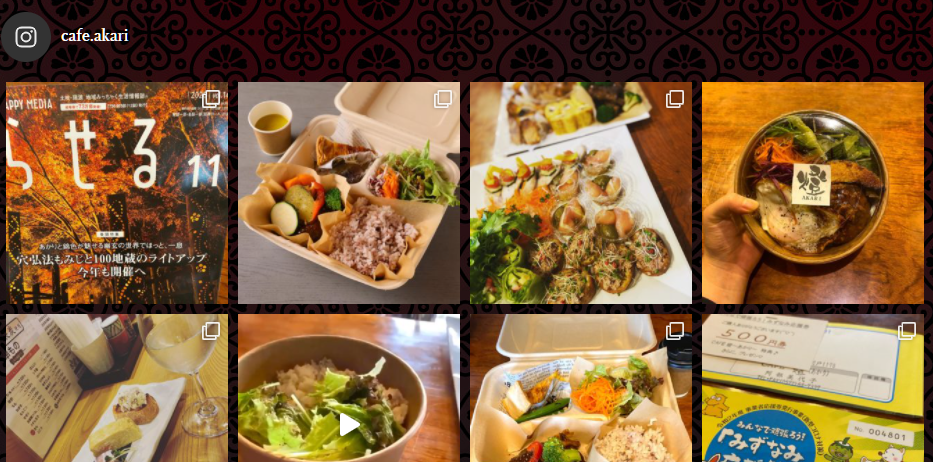
これで表示されるようになりました。

まとめ
プラグインのインストールとアカウント接続、ショートコードの設置のみで簡単に表示させることができます。


