サイトに掲載する日にちを自動更新する方法
キャンペーン等の告知表示で、
期限:8月31日まで
といったキャンペーン期限日の表示をさせたい場合があります。
同様のキャンペーンが毎月、毎週ある場合に、毎回記載を変更する手間が発生します。
WordPressやPHPが実行できる環境の場合は、下記方法で自動で末尾表示が可能になります。
月末日の取得
まずPHPで、当月の月末日の取得は下記コードで可能です。
<?php
echo date('n月t日');
?>
date関数のフォーマットの t は、その月の日数を取得しますので、そのままその月の末日になります。
月によって末日を変更する
その月によってキャンペーン期限の日にちを変更したい場合があります。
例えば12月は末日まで営業しない、などの場合、月を指定して表示する末日を変更します。
<?php
//今月を取得
$month = date('n');
$limitDate = "";
if($month == "12"){
$limitDate = "12月25日";
}else{
$limitDate = date('n月t日');
}
echo $limitDate;
?>
ショートコードを作成し、デザインを付けて表示する
WordPressで、固定ページなどに日にちを表示させる場合は、functions.phpを使用しショートコードを作成します。
functions.php記載部分
function show_campaign() {
$month = date('n');
$campDate = "";
if($month == "12"){
$campDate = "12月25日";
}else{
$campDate = date('n月t日');
}
return '
<a href="https://choppydays.com/contact/" class="campaign_box">
<div class="container">
<div class="header">
特別キャンペーン!
</div>
<div class="contents">
<div class="top">
通常料金<span style="text-decoration: line-through;">¥8,000</span>のところ
</div>
<div class="price">
2,500円<span class="tax">(税込)</span>
</div>
<div class="bottom">
※期限'.$campDate. 'まで
</div>
</div>
</div>
</a>
';
}
ショートコード登録(functions.php)
add_shortcode('campaign', 'show_campaign');
CSS
<style>
a.campaign_box:hover {
text-decoration: none;
}
.campaign_box .container{
display: block;
color: rgba(0,0,0,0.87);
background-color: rgb(255,255,255);
border-radius: 2px;
width: 500px;
box-shadow: 0 1px 3px 0 rgba(0,0,0,.2), 0 1px 1px 0 rgba(0,0,0,.14), 0 2px 1px -1px rgba(0,0,0,.12);
padding: 0px;
}
.campaign_box .header{
width: 100%;
background: #ffa0a0;
padding: 10px;
text-align: center;
color: #fff;
font-weight: bold;
font-size: 20px;
}
.campaign_box .container .contents{
display: block;
padding: 10px;
text-align: center;
}
.campaign_box .container .contents .price{
font-size: 25px;
font-weight: bold;
}
.campaign_box .container .contents .tax{
font-size: 20px;
font-weight: normal;
}
.campaign_box .container .contents .bottom{
font-size: 16px;
color: red;
font-weight: bold;
}
</style>
下記ショートコードを、固定ページ、投稿ページに記載します。
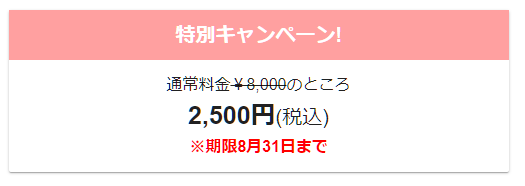
[campaign]下記が実際の表示です。下部の「※期限~」が自動での表示になる部分です。
[campaign]