投稿記事内にソースコードサンプルを埋め込む場合、そのまま文章と同様に記載してしまうとコードが見にくくなってしまいます。
<code>タグでCSS設定を行うことで、文章と区別し見やすくすることはできます。
<script>
$(function(){
alert("Hell word!");
)}
</script>上記の他に、Wordpressプラグイン「SyntaxHighlighter Evolved」の導入で、コードを要素ごとにハイライトを行うことができるようになります。
SyntaxHighlighter Evolvedの導入
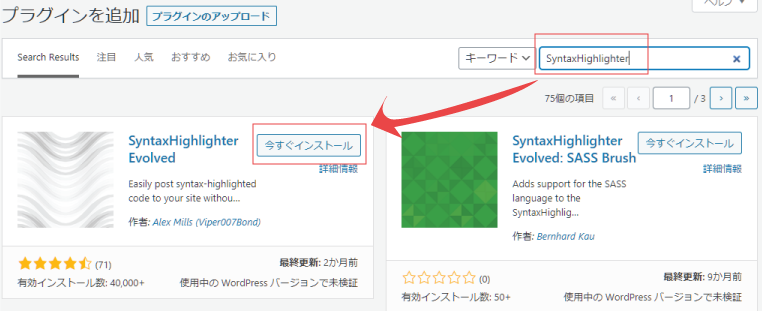
プラグイン検索で「SyntaxHighlighter Evolved」をキーワードで検索を実行します。Wordpress管理画面の「プラグイン」>「新規追加」をクリックします。


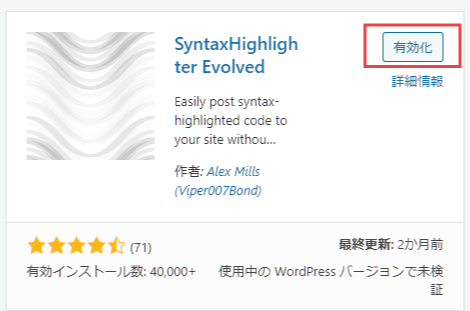
有効化します。

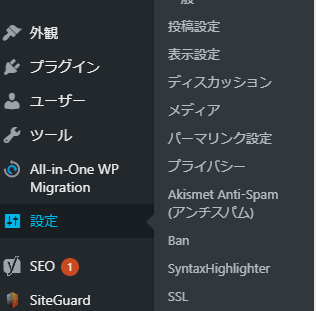
「設定」の中に「SyntaxHighlighter Evolved」が追加されました。

ブロックエディタでの使用方法
記事投稿画面のブロックに「SyntaxHighlighter コード」が追加されます。

ブロックを追加し、コードを記述します。

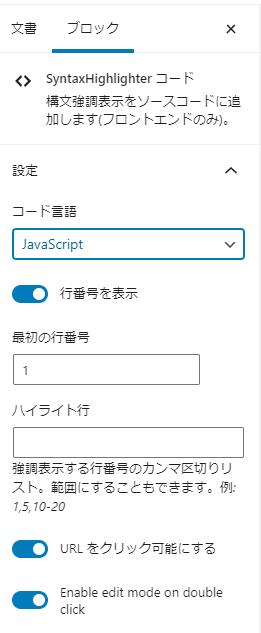
右サイドバーにある「文書」内で、言語の設定が可能です。ここでは「javascript」を選択します。

下記のようにハイライトされます。
$(function(){
alert("Hell Word!");
});