WordPressスケルトンテーマ「_s(Underscores)」
コンテンツ
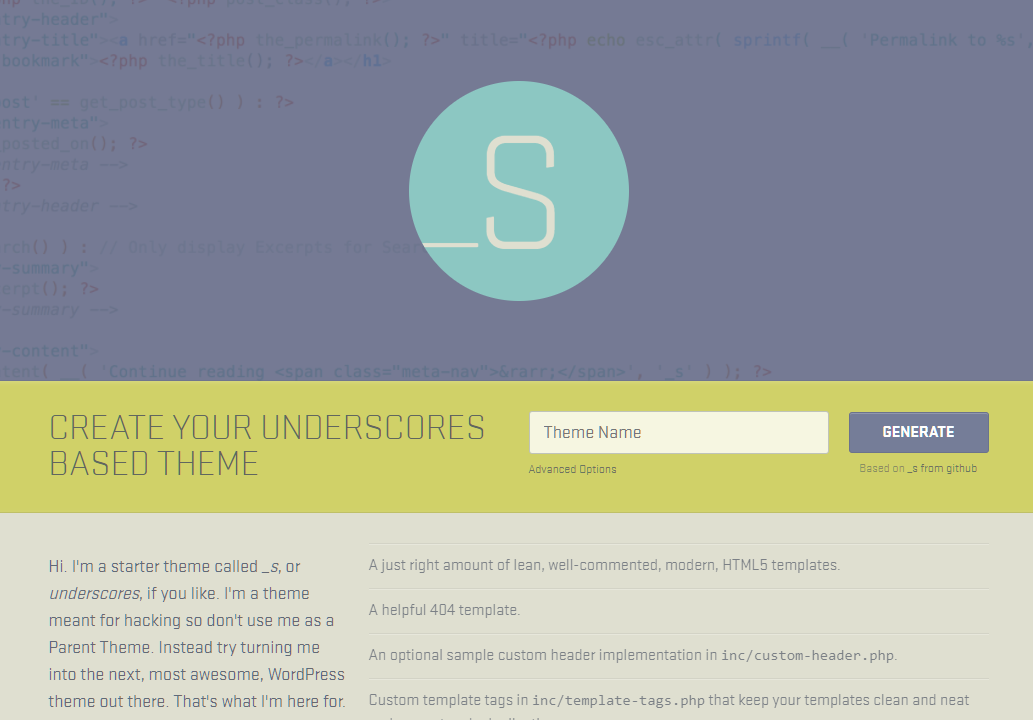
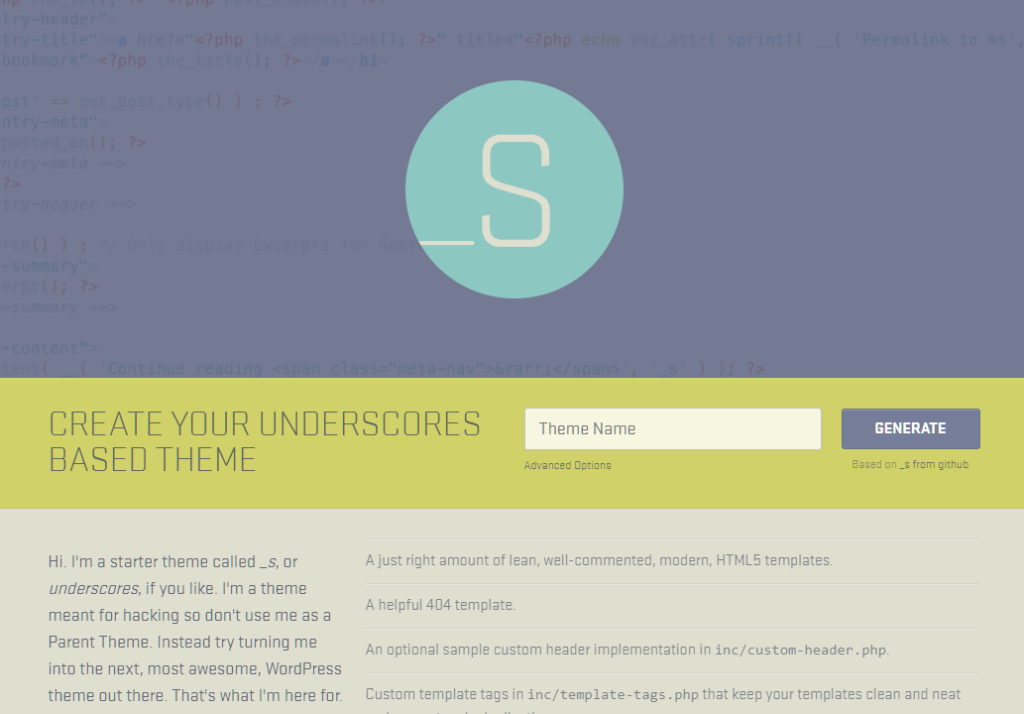
WordPressのスターターテーマ(スケルトンテーマ)である「_s(Underscores)」は、
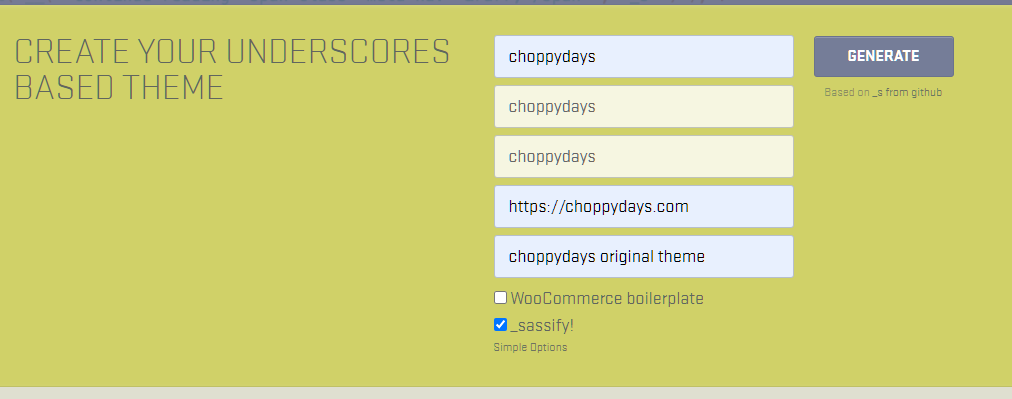
テーマ名やAuthor名などを指定し作成することができるデザインが未設定のスケルトンテーマです。
Underscores公式サイトからダウンロード可能です。

ダウンロードの際、テーマ名指定ボックスの下にある「Advanced Options」をクリックし、「_sassify!」のチェックをすることで、ダウンロードテーマにSASSディレクトを含めることが可能です。

「GENERATE」ボタンをクリックし、指定したテーマ名のzipファイルをダウンロードします。
ダウンロードしたテーマをWordpress管理画面の「外観」>「テーマ」にてアップロードします。
Sassコンパイル環境の構築
Sassのコンパイル環境を構築します。Sassをコンパイルできるnpmのパッケージ「node-sass」を使用し、指定したSassファイルが更新されたら自動でコンパイルする環境を構築します。
Node.jsのインストール
まずNode.jsをインストールします。
Linux等環境におけるインストール方法はこちら
Windows、Mac環境へのインストールは下記からインストーラーをダウンロードしインストールします。
https://nodejs.org/ja/download/
node-sassのインストール
Sassのコンパイルに必要なnode-sassをインストールします。
> npm install -g node-sass
インストール後、node-sassコマンドでバージョンを確認します。
> node-sass -v
node-sass 6.0.0 (Wrapper) [JavaScript]
libsass 3.5.5 (Sass Compiler) [C/C++]
package.jsonの作成
underscoresテーマフォルダにはデフォルトで package.jsonファイルが存在します。ない場合は npm コマンドで作成します。
underscoresテーマフォルダ直下で下記コマンドを実行します。
npm init -y
gulpのインストール
テーマフォルダ内でgulp実行するために、gulpをフォルダ直下の開発環境にローカルインストールします。
gulpインストール
npm install --save-dev gulp
または
npm install -D gulp
–save-dev、-Dオプションはともにローカルインストールオプション。
gulp-sassのインストール
npm install -D gulp-sass
gulp-changedのインストール
npm install --save-dev gulp-changed
package.jsonのdevDependenciesに下記コードが追加されます。
"devDependencies": {
"@wordpress/scripts": "^12.1.0",
"dir-archiver": "^1.1.1",
"gulp": "^4.0.2",
"gulp-changed": "^4.0.3",
"gulp-sass": "^4.1.0",
"node-sass": "^4.14.1",
"rtlcss": "^2.5.0"
},
gulpfiles.jsの作成
gulpfiles.jsを、下記の内容で作成します。作成場所はテーマフォルダ直下です。
const {
src,
watch,
dest,
series
} = require('gulp');
const changed = require('gulp-changed');
var sass = require('gulp-sass');
// SassとCssの保存先を指定
const sassComp = () => {
return src('./sass/**/*.scss')
// 下記一行を追加
.pipe(changed('./sass/**/*.scss'))
.pipe(sass({
outputStyle: 'expanded'
}))
.pipe(dest('./css/'));
};
exports['sass-watch'] = () => {
watch(['./sass/**/*.scss'], series(sassComp));
// watcher.on('change', function(event){});
};
これでgulpの実行環境が整いました。
テーマフォルダ直下で下記コマンドでgulpを実行します。
gulp sass-watch