Node.jsのインストール
Next.jsはReactのフレームワークです。まずReactの実行環境を整えるためにNode.jsをインストールします。
Node.jsのインストールについては下記。
Next.jsプロジェクト作成
Next.jsのプロジェクトは npxコマンド または yarn コマンドで作成します。
npx create-next-app
# or
yarn create next-app
実行でプロジェクト名を入力し、完了します。
$ yarn create next-app
yarn create v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-next-app@10.0.6" with binaries:
- create-next-app
✔ What is your project named? … [ PROJECT_NAME ]
Creating a new Next.js app in /home/user/projects/PROJECT_NAME/ .
Installing react, react-dom, and next using yarn...
yarn add v1.22.5
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.1: The platform "linux" is incompatible with this module.
info "fsevents@2.3.1" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 236 new dependencies.
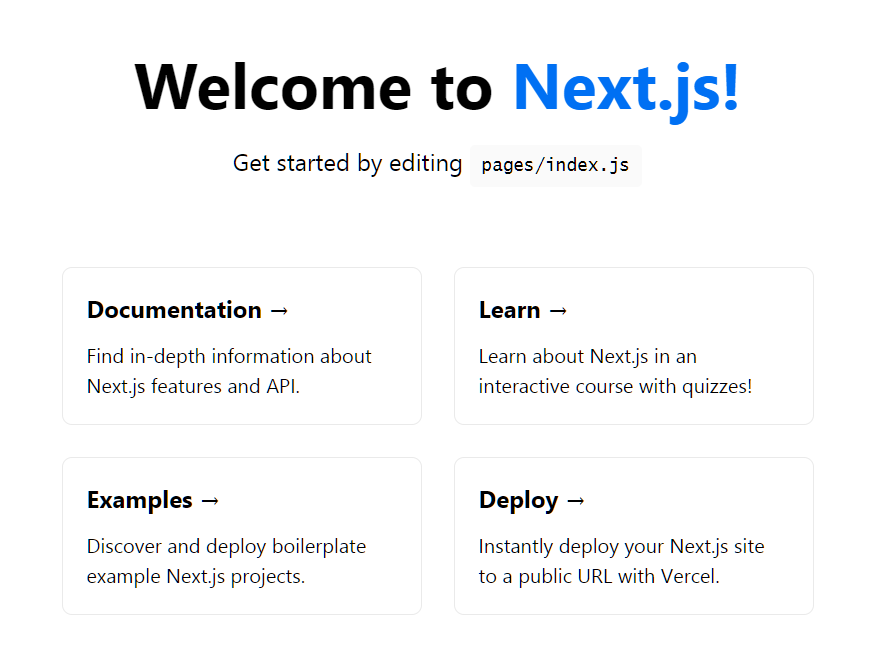
Next.jsの実行
プロジェクトディレクトリで下記コマンドの実行でプロセスを起動し、ブラウザからのアクセスを実現します。
$ yarn run dev
yarn run v1.22.5
$ next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
event - compiled successfully
event - build page: /
wait - compiling...
event - compiled successfully
下記アドレスからアクセスが可能になります。
https://localhost:3000