ブロッグエディタでアイキャッチ画像の設定項目が非表示
WordPress 5.7から一部テーマでアイキャッチ画像が非表示になる現象が発生しています。
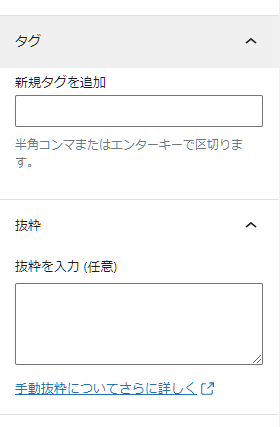
通常は「タグ」項目と「抜粋」項目の間に表示されますが、不具合が発生した際は画面から非表示になっています。

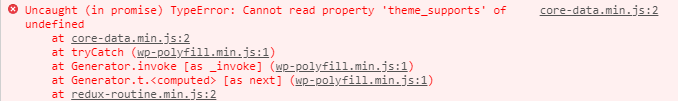
アイキャッチ画像設定項目が非表示の場合、下記のようなエラーが発生しています。

Uncaught (in promise) TypeError: Cannot read property 'theme_supports' of undefined
at core-data.min.js:2
at tryCatch (wp-polyfill.min.js:1)
at Generator.invoke [as _invoke] (wp-polyfill.min.js:1)
at Generator.t.<computed> [as next] (wp-polyfill.min.js:1)
at redux-routine.min.js:2
クラシックエディタに切り替えると表示
WordPressの記事投稿エディタをクラシックエディタに切り替えることで、アイキャッチ画像の設定項目が表示されます。
クラシックエディタに切り替える場合は下記Classic Editorプラグインをインストールし有効化することで可能です。
しかし、Classic Editorを無効化し再度ブロッグエディタに戻すと、現象は変わらずアイキャッチ画像項目が非表示のままです。
テーマフォルダにあるスタイルシートファイルのヘッダーが原因
アイキャッチ画像の設定項目が非表示になる原因は、設定しているテーマフォルダ直下のstyle.cssに原因があります。
子テーマのあるテーマを利用する際、ヘッダーにある変数template が実際のテーマ名と異なる場合に上記エラーが発生します。
/*
Theme Name: テーマの名前(必須)
Theme URL: テーマのサイトのURI
Description: テーマの説明
Author: 作者名
Version: バージョン
Tags: テーマの特徴を表すタグ(カンマ区切り/オプション)
License: GNU General Public License v2 or later
License URI: LICENSE
Template: TEMPLATENAME // 子テーマ:親テーマの「ディレクトリ名」を入力
*/
「Template」をただしいディレクトリ名に変更するとアイキャッチ画像の設定項目が表示されます。





記事を読ましていただきましたが、アイキャッチ画像が表示されず困ってます